
We go all in for PWA
Just before the start of the 2022 series, the latest version of the apps arrived. Now it's even easier to get our apps and all the clubs in the Eliteserien and the OBOS-ligaen on your mobile .
New this year is that we use something called PWA, which stands for Progressive Web App. It is a web app that utilizes the latest and most modern web features to deliver an app-like experience, wrapped in a regular website.
You will not find PWAs in the Appstore or Google Play, but they are easily downloaded directly from the websites that have PWA.
How to download the apps
You start by visiting either www.eliteserien.no or www.obos-ligaen.no (or preferably both if you want both apps). You can also visit all the clubs in Eliteserien or the clubs in OBOS-ligaen - the same app has been launched with all of them.
Then it depends a bit on what kind of operating system you have. Choose what suits you below and follow the instructions.
Install PWA on iPhone
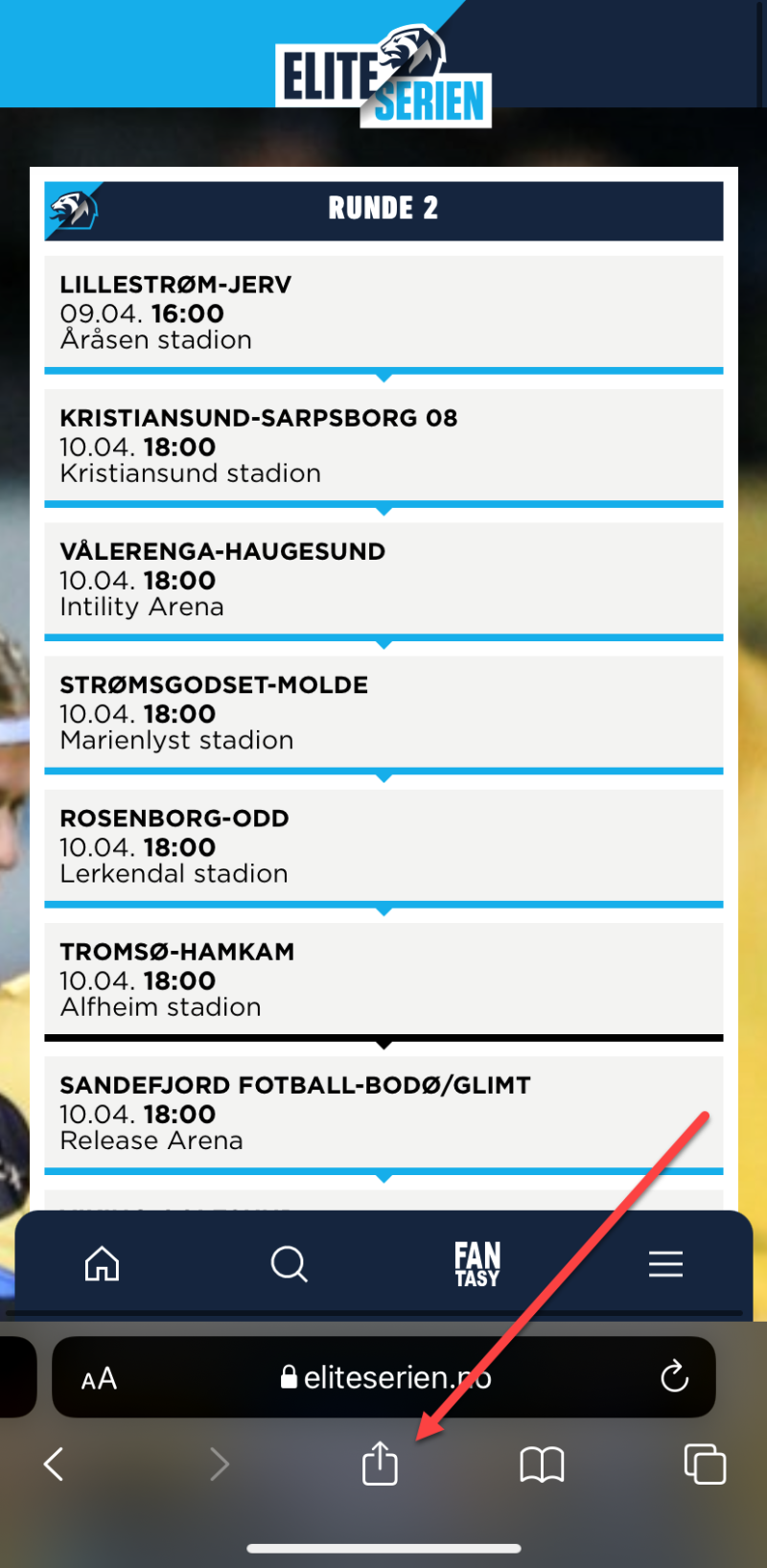
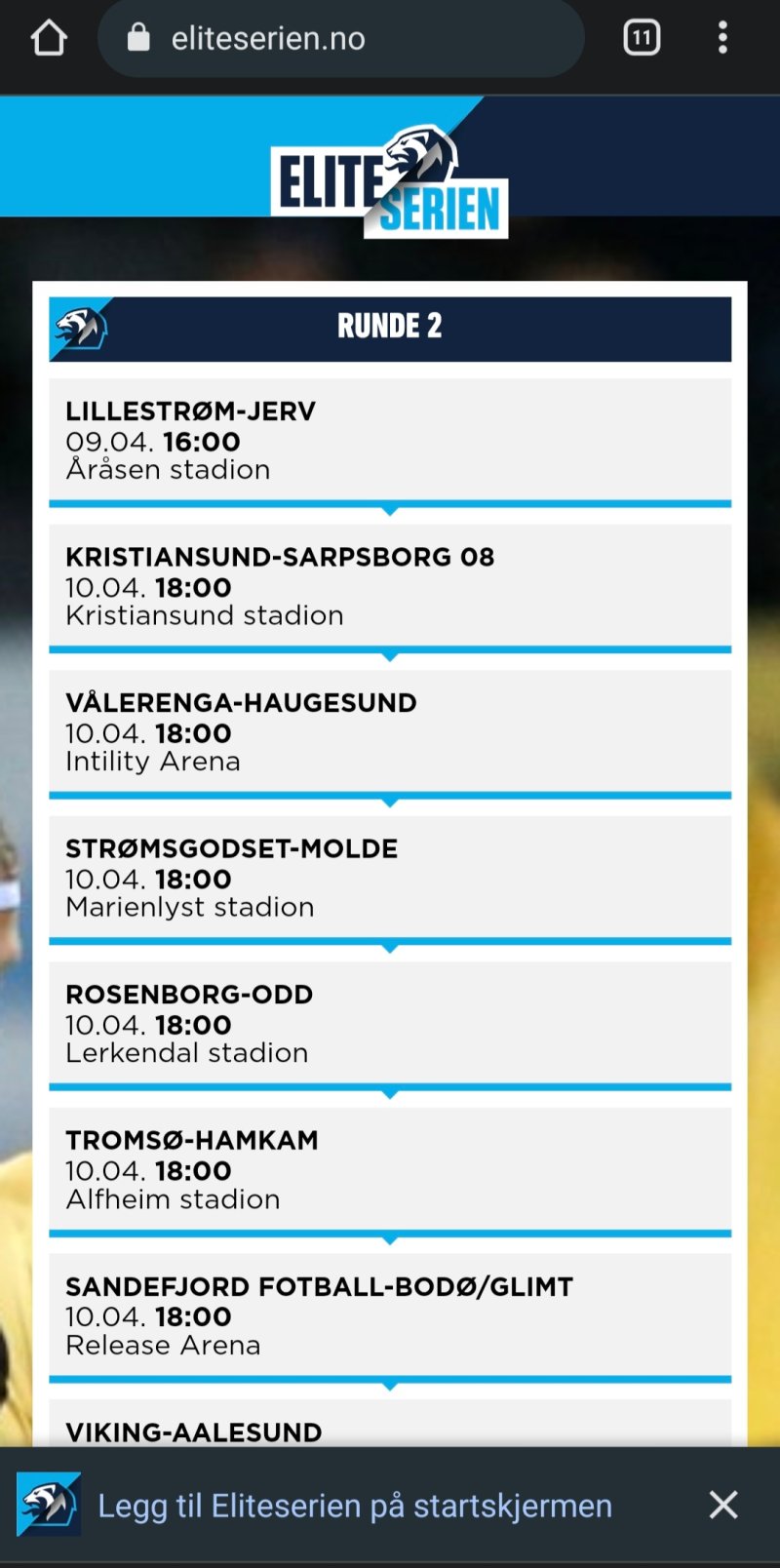
To install our PWAs on iPhone is as simple as creating a shortcut to the website www.eliteserien.no, www.obos-ligaen.no or the clubs in Eliteserien or the clubs in OBOS-ligaen
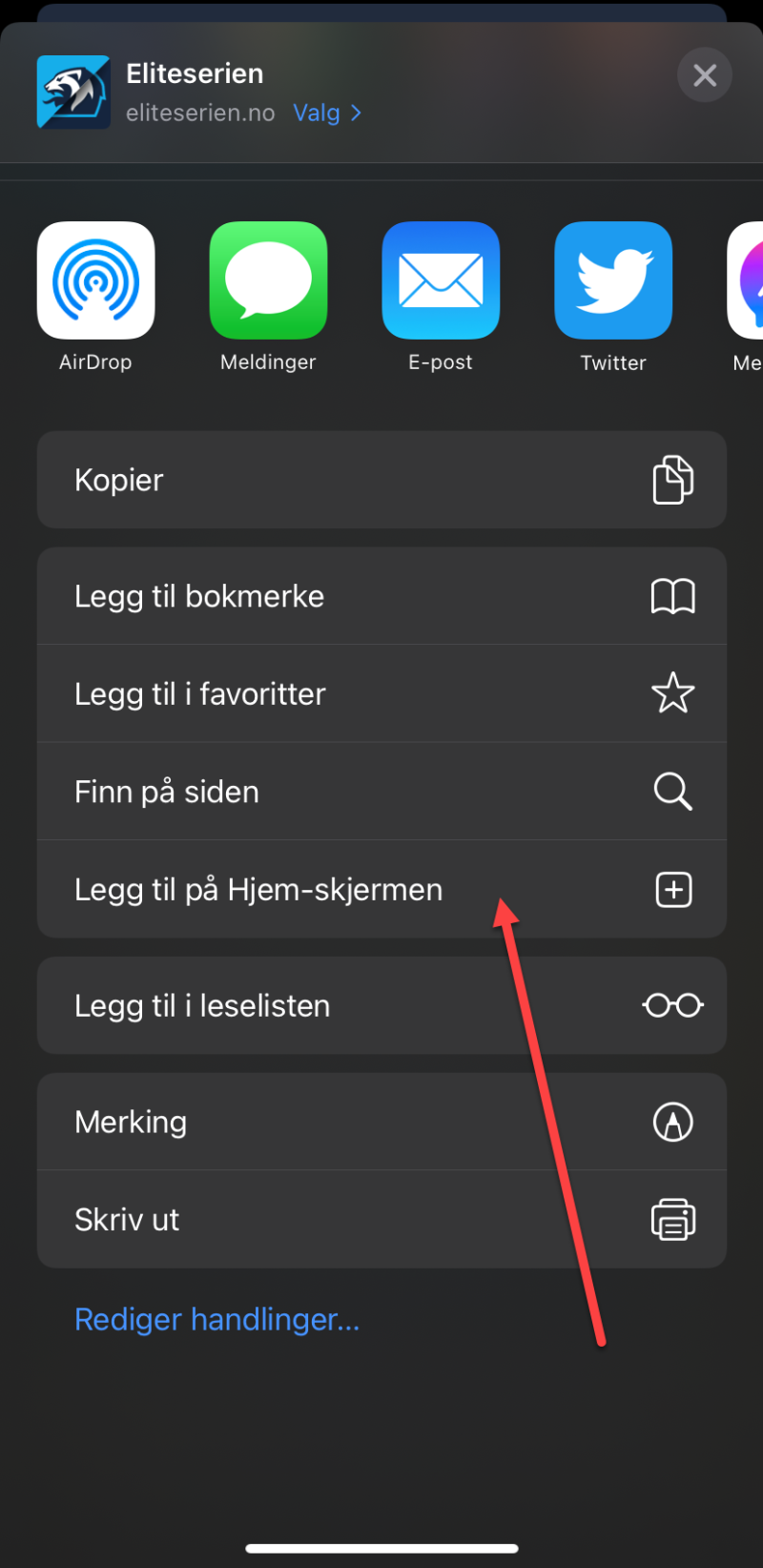
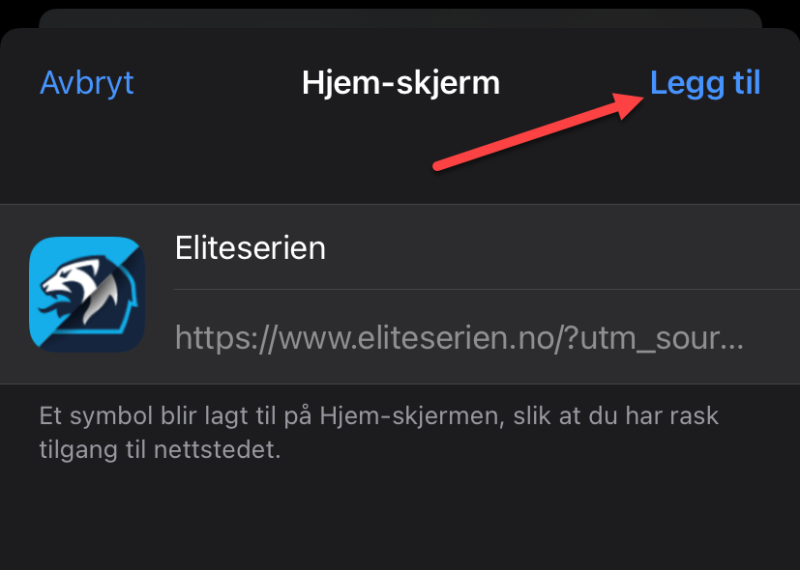
You click the Share button and select the Add option on the Home screen. This will give you an app on your screen, and it will behave in the same way as other applications. See screenshots below.



How to uninstall a PWA on iPhone
To delete a PWA from iPhone, you need to do the same process as when you want to remove an app from your device. You need to press and hold your finger on the relevant program and select uninstall.
Install PWA on Android
Using Google Chrome on Android, the process of installing a PWA is as simple as visiting the site in question.
Visit www.eliteserien.no, www.obos-ligaen.no or the clubs in Eliteserien or the clubs in OBOS-ligaen. Then you will see at the bottom of the page an information that says "Add to home screen"

How to uninstall a PWA on Android
To delete a PWA from Android, you need to do the same process as when you want to remove an app from your device. You need to press and hold your finger on the relevant program and select uninstall.
Add the app to a PC
Since we have chosen PWA as the solution, you can also add the app to your PC.
How to install PWA on Google Chrome?
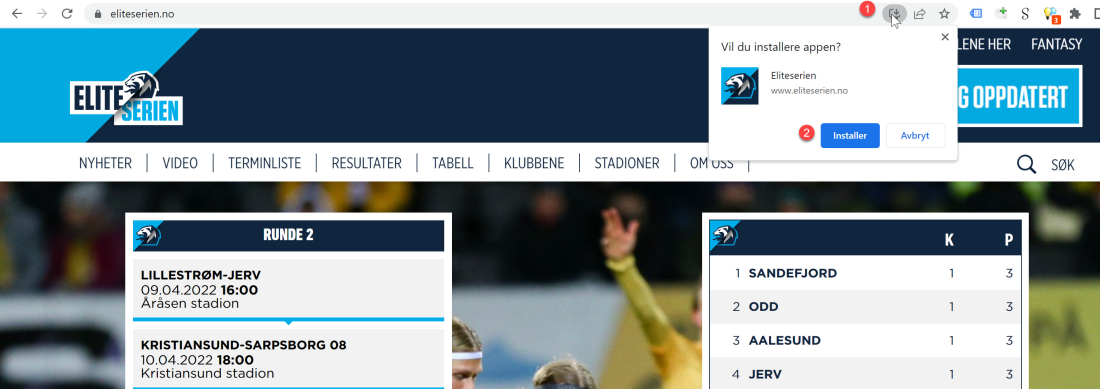
If we use Chrome as a browser and want to install a PWA, please visit the website where it is located. Then, at the end of the search field, click on the icon that shows an arrow down (see 1 in the drawing below) and you confirm that we want to install the application (see 2 in the drawing below).

How to install PWA on Microsoft Edge?
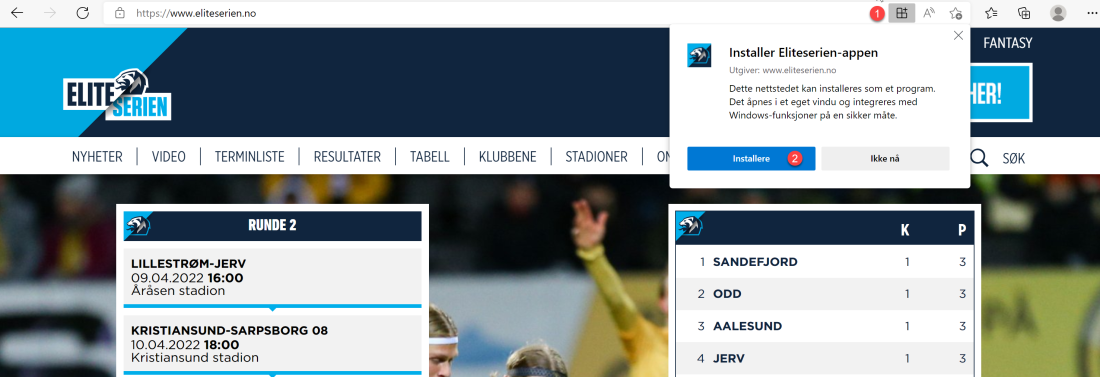
You visit the relevant site and click on an icon represented by three squares and a plus sign. This icon represents that the website offers us a PWA program to install on your computer.

Why did we choose PWA?
Progressive web applications were born out of the need to create cross-platform applications. It therefore avoids unnecessary and expensive production of different applications for each operating system, be it Android, iOS, Windows, macOS, Linux, etc. All code that we already have in the web pages on our media platform can be reused and as a user keeps you from downloading the app once. Then it will always be updated as soon as you have access to the internet.
The PWA behaves exactly the same as a regular app. It provides fast response in scrolling, scrolling and navigation and has the same, clean user interface.
PWAs have a number of features that make them the applications of the future:
- They can adapt to any screen be it a screen, a tablet, a mobile phone or any other device that has a screen.
- Unlike applications that use the cache to load data, web applications do not store data from the service, so by avoiding looking for data that has changed, they load content much faster.
- More affordable development costs and saves time and costs on integrations - By publishing updates in PWA directly, we do not need to integrate the app in different systems. At the same time, we do not need to have different vendors for each platform to handle the different integrations.
- No need to maintain various native apps
- Easy publishing - Publishing an app in Apple's and Google's own app stores takes a lot of time. With PWA, you can send the updates directly into the solution, and make them available to users directly.
- Full-scale SEO capabilities - Since PWA is a standard HTML page "disguised" as an app, you have complete SEO functionalities and can optimize it in the same way. Google indexes the PWA as a very common site when you search.
- Our analytics tools work as usual - Google Analytics and Google Tag Manager are just as useful for your PWA as for your regular website, and it's easy to gather customer behavior information - regardless of platform.
- We will be ranked highly by Google - When a PWA acts as a website, Google will analyze it in the same way - and set high standards for usability. Just as you will be penalized if you do not have a mobile-adapted solution today, you will lose rankings in the future if you do not have a PWA.
- PWA works offline - we have made sure some of the pages you read are available offline. Nice if you e.g. is on a plane and wants to read the latest news about your favorite team
- Easy installation - straight from the website
- Does not require updates - this is solved by the PWA as soon as you have access to the internet and you get the latest version
Other well-known websites that use PWA
Some of the best known people who use PWA are Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest, Washington Post, Financial Times, Flipboard and Facebook.
See and try a number of more PWAs here.